Dans un contexte où la transition écologique devient une priorité mondiale, l’intégration du Green IT dans le développement de sites web s’impose comme une démarche incontournable. Cette approche englobe l’optimisation des ressources, la réduction de la consommation énergétique et l’amélioration de l’efficacité des processus numériques. Un outil comme GreenIT-Analysis permet aux développeurs de mesurer et d’améliorer l’impact écologique de leurs sites web en fournissant des données précises et des recommandations adaptées.
Grâce à cette démarche, il est possible de concilier performance numérique et respect de l’environnement, tout en répondant aux exigences croissantes des utilisateurs pour des services plus durables.
Nous vous proposons d’en découvrir les modalités de mise en place et utilisation ainsi que celles, pour un usage plus poussé, de GreenIT-Analysis-cli.
GreenIT-Analysis, qu'est-ce que c'est ?
GreenIT-Analysis est une extension aux navigateurs Google Chrome et Mozilla Firefox.
Cette extension, entièrement gratuite, permet de :
- Mesurer l’EcoIndex d’un site Web tel que défini par le site web suivant : https://www.ecoindex.fr/ecoconception/
- Vérifier la mise en application des bonnes pratiques d’éco-conception web définies par le « Collectif numérique responsable » : https://collectif.greenit.fr/ecoconception-web/
Au-delà de l’attribution d’une note EcoIndex (de « A » pour la meilleure à « G » pour la pire), l’extension permet de connaître le score d’EcoIndex d’une page web, ainsi que la consommation en eau (en cl) et l’émission des Gaz à Effet de Serre (GES) en gCO2 nécessaires pour afficher cette page.
Ces métriques ne seront peut-être pas utiles à suivre à un instant t, mais peuvent se révéler importantes, en suivi, au fil des montées de version d’un site Web.
Cet outil a été comparé à d’autres outils équivalents du marché, dont certains payants. Un retour de ces comparaisons a été fait lors du salon Devfest Lille : GreenIT-Analysis est l’outil dont les métriques ont été les plus proches des mesures étalons qui ont pu être faites à l’occasion de ces comparatifs.
Installation de l'extension
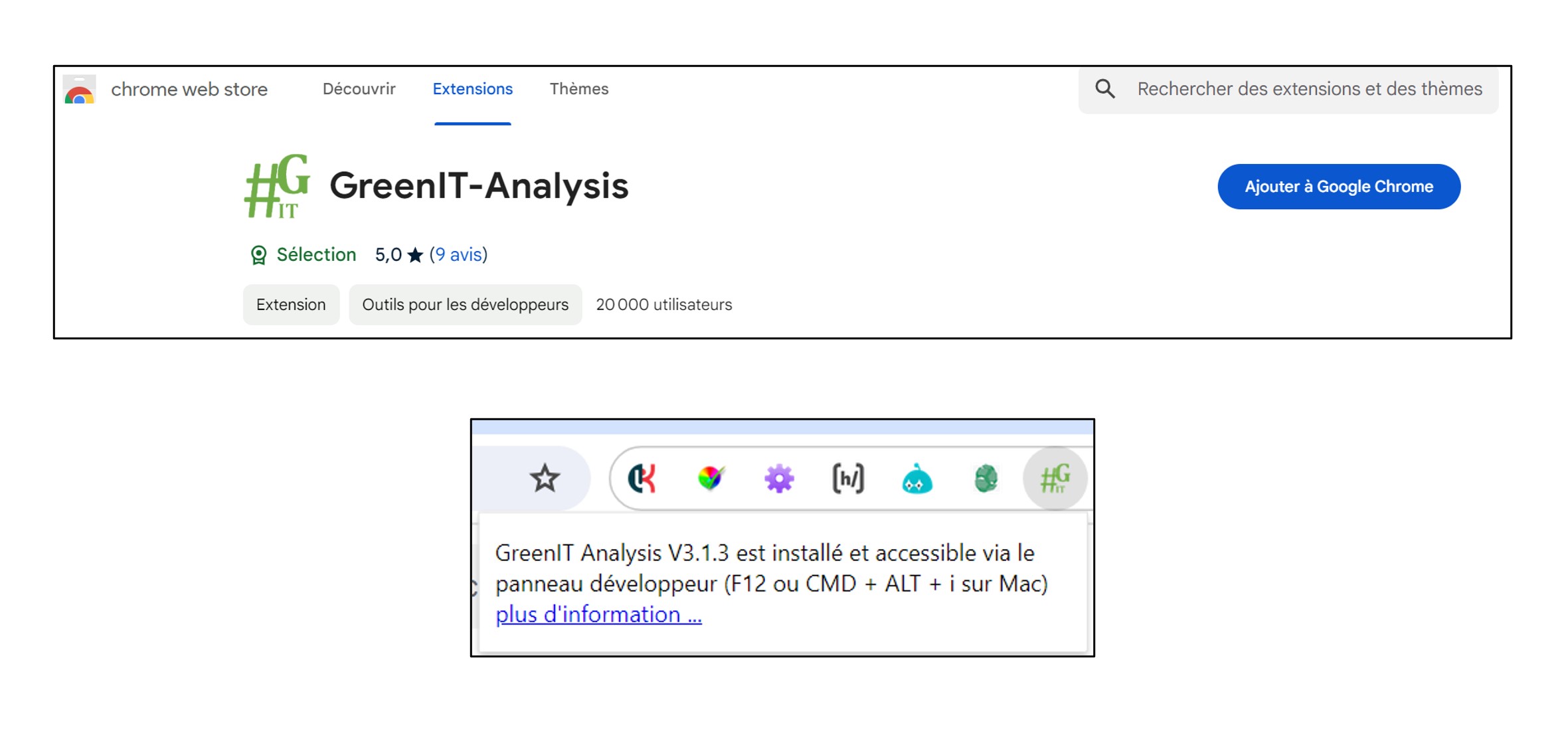
Sous Chrome, cette extension est téléchargeable et installable depuis ce lien : https://chromewebstore.google.com/detail/greenit-analysis/mofbfhffeklkbebfclfaiifefjflcpad?hl=fr
Sous Firefox, le lien est le suivant : https://addons.mozilla.org/fr/firefox/addon/greenit-analysis/
Il est à noter que la suite de ce document concerne une utilisation de l’extension sous Google Chrome, même si le fonctionnement sous Firefox, que nous avons pu tester, est complètement similaire.
L’installation est très simple : sur le chrome web store, il suffit de cliquer sur le bouton « Ajouter à Google Chrome » puis de confirmer l’ajout de l’extension.
Une fois l’extension installée, elle est immédiatement visible dans la liste des extensions de votre navigateur. Il est inutile de l’épingler. Il suffit d’aller sur le panneau développeur pour pouvoir l’utiliser.
Utilisation de l'extension
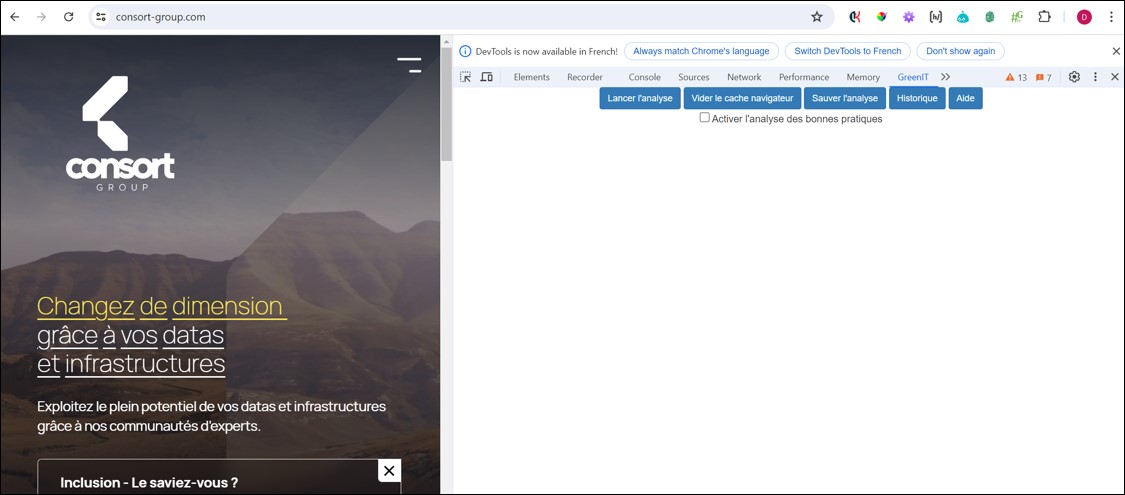
Une fois l’installation faite, il suffit de se rendre sur une page Web depuis votre navigateur et d’ouvrir le panneau développeur (en faisant « F12 » sur un Desktop PC). Nous vous proposons ici un exemple avec la page d’accueil du site Web Consort : https://consort-group.com/
En faisant « F12 », un onglet « GreenIT » apparaît lorsque l’extension est installée.
Il suffit alors de cocher « Activer l’analyse des bonnes pratiques » puis de cliquer sur « Lancer l’analyse » pour obtenir les informations propres à cette page.
Informations disponibles
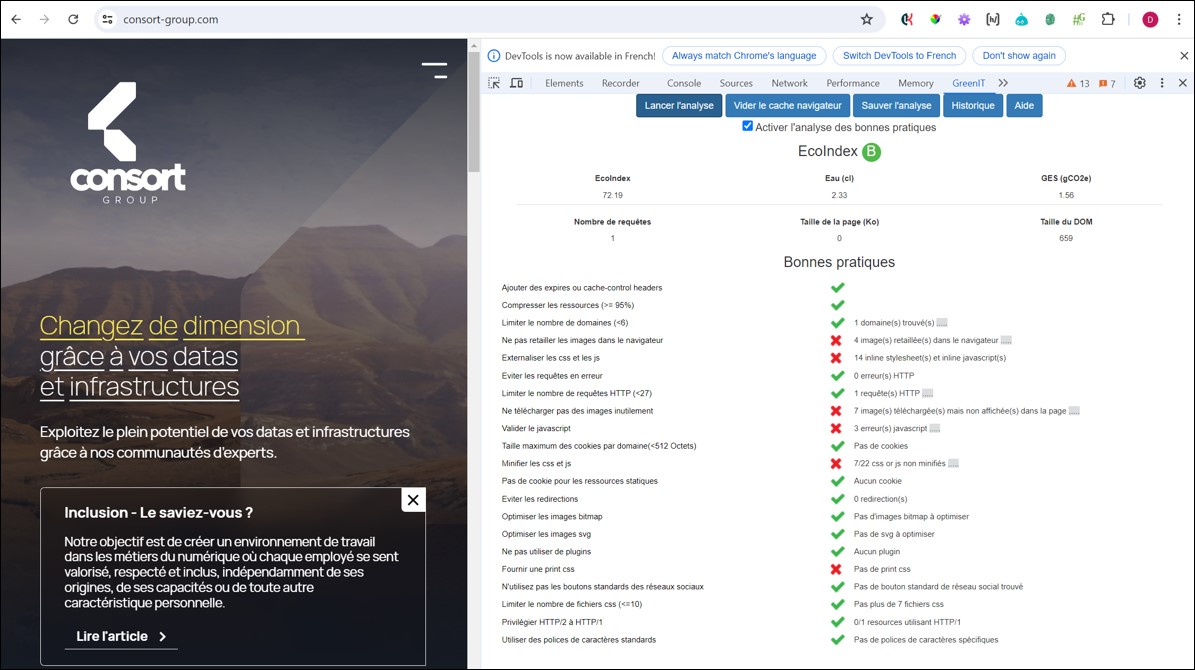
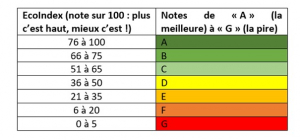
Dans le cas de notre exemple, au moment de la rédaction de cet article, l’EcoIndex calculé est de « B », pour un score de 72,19 sur 100. Ci-dessous un tableau qui donne la relation entre la note d’EcoIndex est la lettre résultante.

On peut également voir que l’affichage de cette page a consommé 2,33 cl d’eau, et 1,56 gCO2e (gaz à effet de serre).
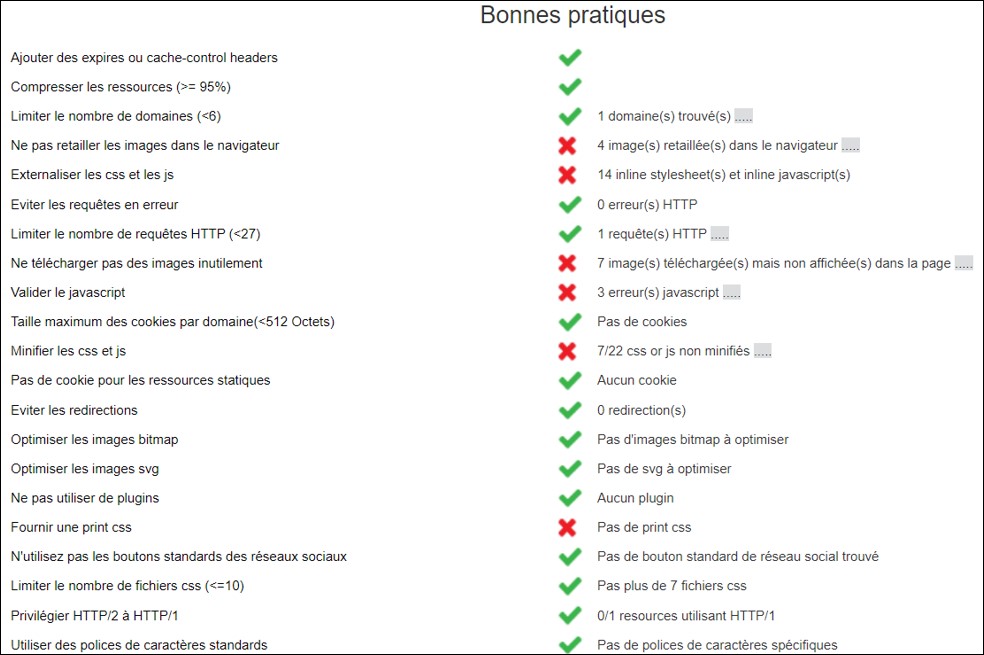
L’outil remonte également un ensemble de bonnes pratiques (très liées au front de la page Web, et à la Webperf de cette dernière). Les bonnes pratiques en question sont parfaitement lisibles et parleront à tout développeur front ou testeur front :
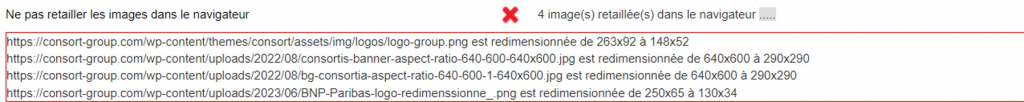
Les axes d’amélioration concernent ici des images à ne pas retailler dans le navigateur, des images téléchargées inutilement (alors qu’elles ne sont pas affichées), des erreurs javascript, etc…
Ces remontées sont accompagnées de détails lorsqu’on clique sur la zone grise à droite de la bonne pratique. Par exemple, voici ce qu’on obtient sur les images à ne pas retailler dans le navigateur :

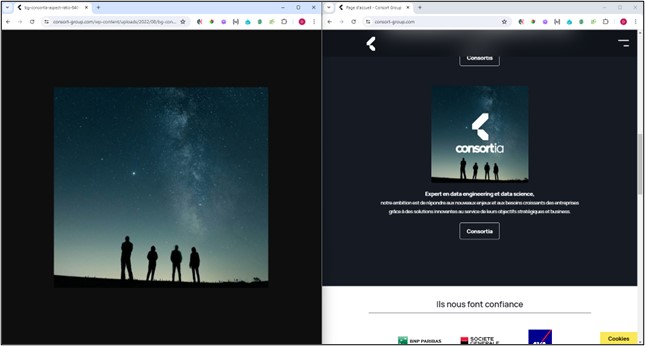
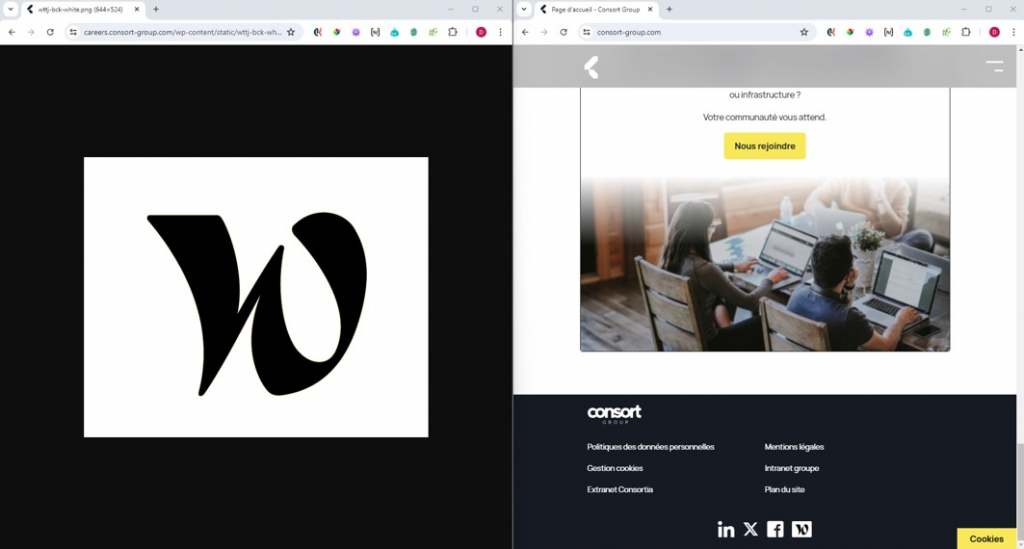
Pour une meilleure compréhension, voici une copie d’écran de l’image téléchargée et de celle qui est affichée : à gauche, l’image qui est téléchargée; à droite, celle qui est affichée.

Cette extension est une aide précieuse pour déceler des axes d’amélioration ou de défaillances de consommation de l’énergie qu’il sera possible à un testeur de déclarer dans le bugtracker approprié, avec un niveau de sévérité conforme à la stratégie de test de son projet ou produit.
GreenIT-Analysis-cli (ligne de commande), pour aller plus loin
Ce qui précède dans ce document permet à des profils non techniques d’utiliser une extension simple à installer, et facile à utiliser.
Pour aller plus loin (et vers la CI/CD), il est possible d’utiliser le projet Github public suivant : https://github.com/cnumr/GreenIT-Analysis-cli.
Il s’agit là de profiter des fonctionnalités vues précédemment, mais en allant plus loin, en mêlant à la fois :
- L’exécution en ligne de commandes (donc en ouvrant vers la CI/CD),
- Des fonctionnalités d’outillage de tests automatisés, en l’occurrence Puppeteer, qui est inclus dans ce projet Github,
- La génération de rapports html, xlsx ou influxDB (format Grafana).
Pour utiliser cet outillage, nous aurons besoin de 2 éléments :
- Un IDE (Integrated Development Environment) : nous prendrons Visual Studio Code,
- node & npm (node package manager).
Avec ces pré-requis, nous sommes prêts à installer et utiliser cet outillage dans un projet node, sous JavaScript, en suivant la procédure d’installation manuelle de Node.js, disponible ici : https://github.com/cnumr/GreenIT-Analysis-cli
Utilisation
Une fois le projet récupéré en local et ouvert sous VS Code, il est nécessaire d’ouvrir le terminal puis d’aller dans le dossier « GreenIT-Analysis-cli » :

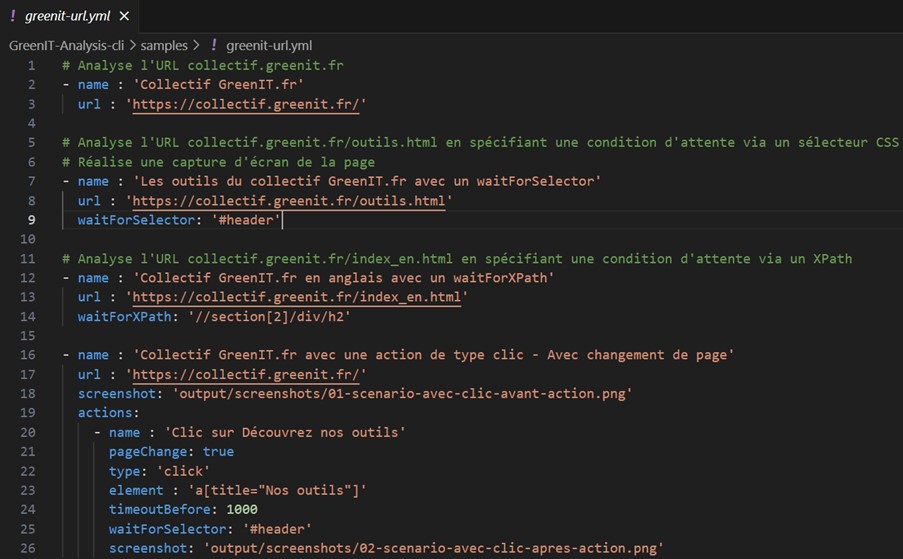
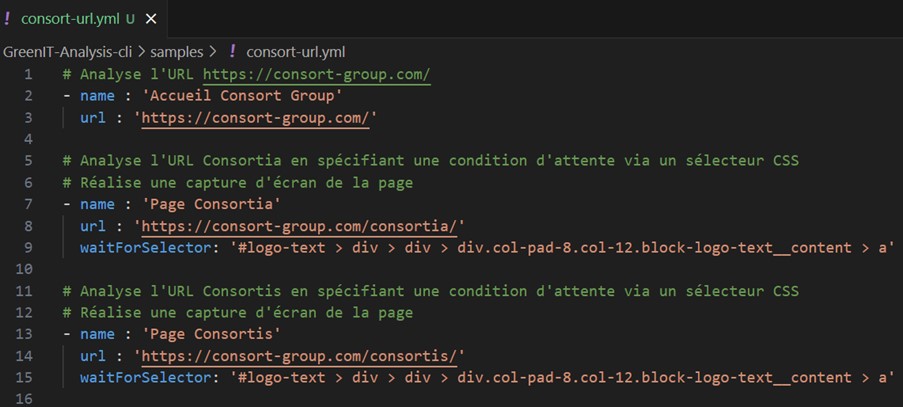
L’entrée du traitement, avec les pages à analyser, se trouve dans le dossier « samples ». Le projet est fourni avec un fichier « greenit-url.yml » dans ce dossier « samples ». C’est dans ce fichier qu’on renseigne les URLs à scanner au niveau de l’accessibilité :

Dans cet exemple fourni, on peut trouver plusieurs URLs à scanner, et on peut attendre la présence d’un élément à l’écran, en utilisant les méthodes Puppeteer adéquates (waitForSelector, waitForXPath…).
Il est aussi possible de faire des actions comme :
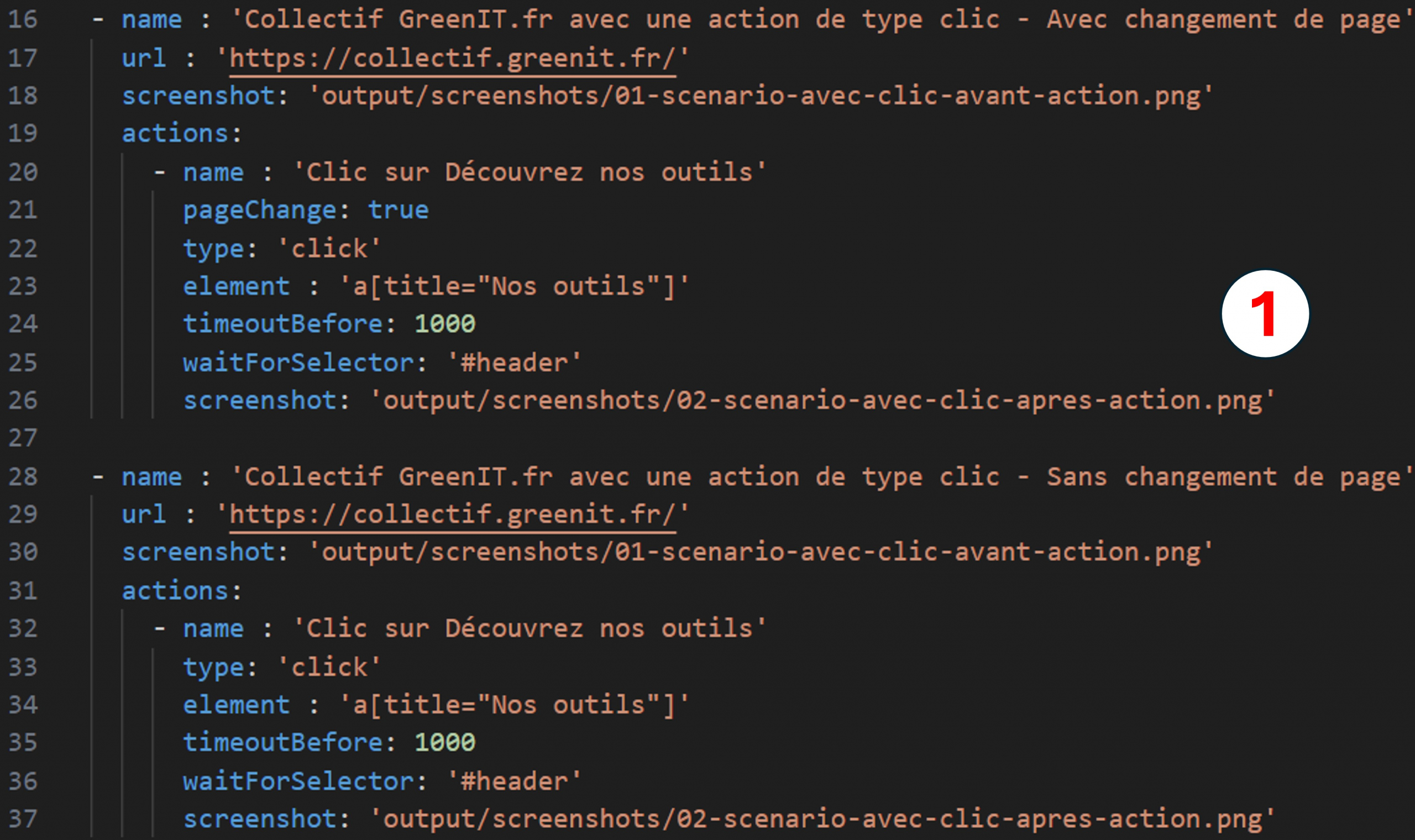
- Un clic entraînant un changement de page ou non (image 1),
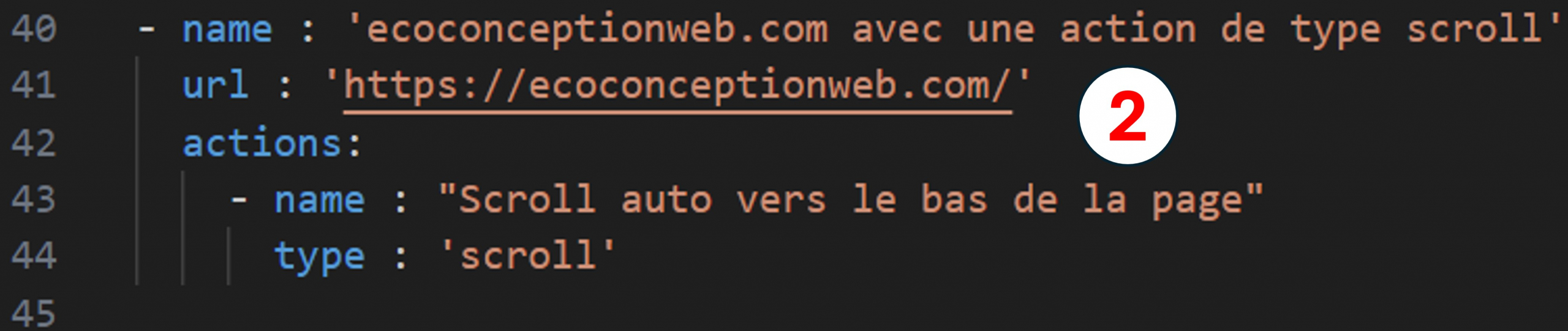
- Un scroll vers le bas d’une page (image 2),
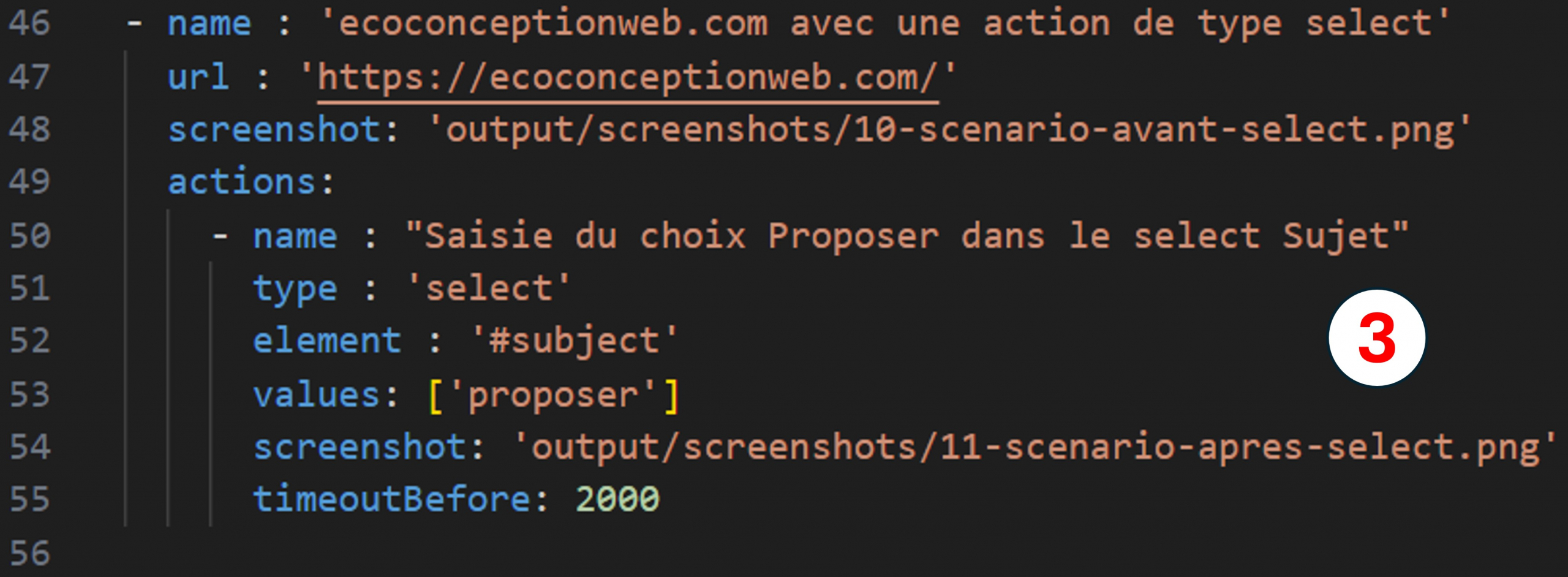
- Une sélection d’une valeur dans une listbox (image 3),
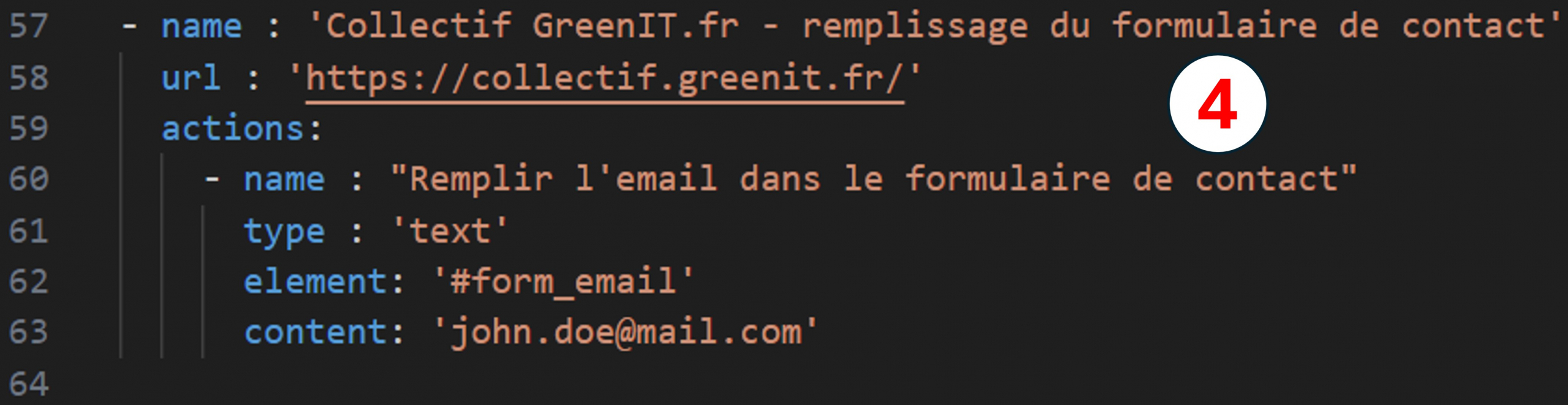
- La saisie d’une valeur dans un champ textuel (image 4).
Il est ainsi possible de combiner ces différentes actions pour avoir des scénarios de bout en bout qui peuvent être complexes.
Préparation du fichier yml
Ce premier fichier, fourni à titre d’exemple, constitue une base de connaissance précieuse sur l’utilisation de l’outil : nous recommandons de le conserver, et de le dupliquer pour partir sur d’autres scénarios, comme nous l’avons fait ici pour avoir un fichier « consort-url.yml ».

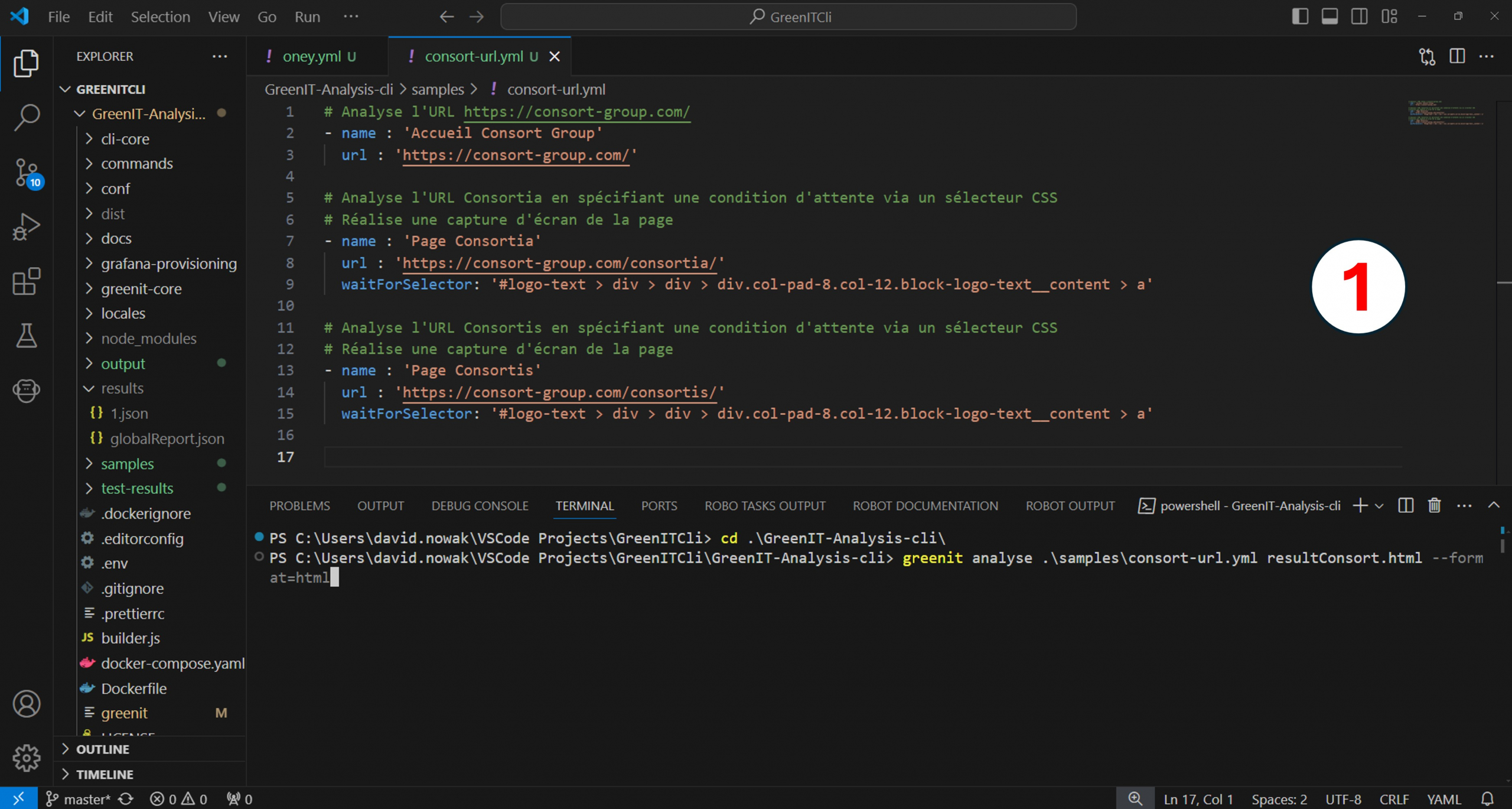
Dans ce nouveau fichier, nous souhaitons scanner 3 pages, qui sont la page d’accueil du site Consort, la page Consortia, et enfin la page Consortis. Notre fichier yml devient ceci :
Exécution des scans GreenIT
Une fois le fichier yml prêt, le traitement est prêt à être exécuté. L’exécution se fait en ligne de commande, dans le Terminal VS Code. Dans la ligne de commande, on retrouve :
- ‘greenit analyse’,
- Le chemin du fichier yml en entrée (samples/consort-url.yml dans cet exemple),
- Le nom du fichier en sortie, qui peut comporter une extension .html, .xlsx, ou .influxdb,
- La précision du format de sortie dans l’option –format (ou -f) : html, xlsx, influxdb ou influxdbhtml.
Il est à noter que des résultats sous forme de fichiers json seront générés également, dans le dossier « output » du projet.
Dans cet exemple, nous souhaitons générer un rapport html, via la ligne de commande suivante : greenit analyse .\samples\consort-url.yml resultConsort.html –format=html (image 1)
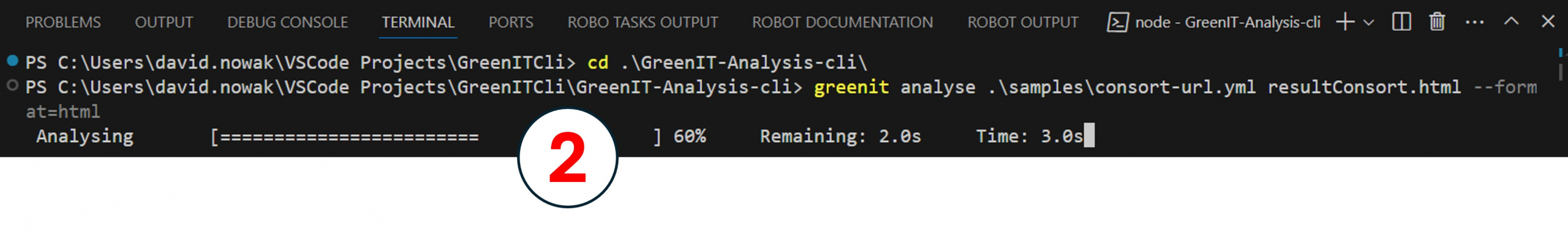
L’analyse se lance (image 2)
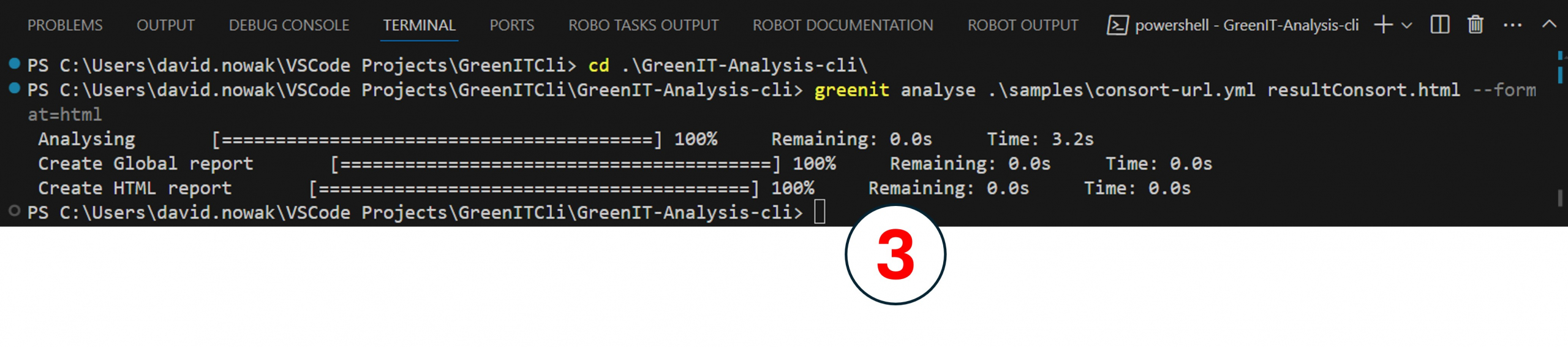
Elle se termine, ici en 3,2 secondes (image 3)
Analyse des résultats
4 fichiers sont ici générés :
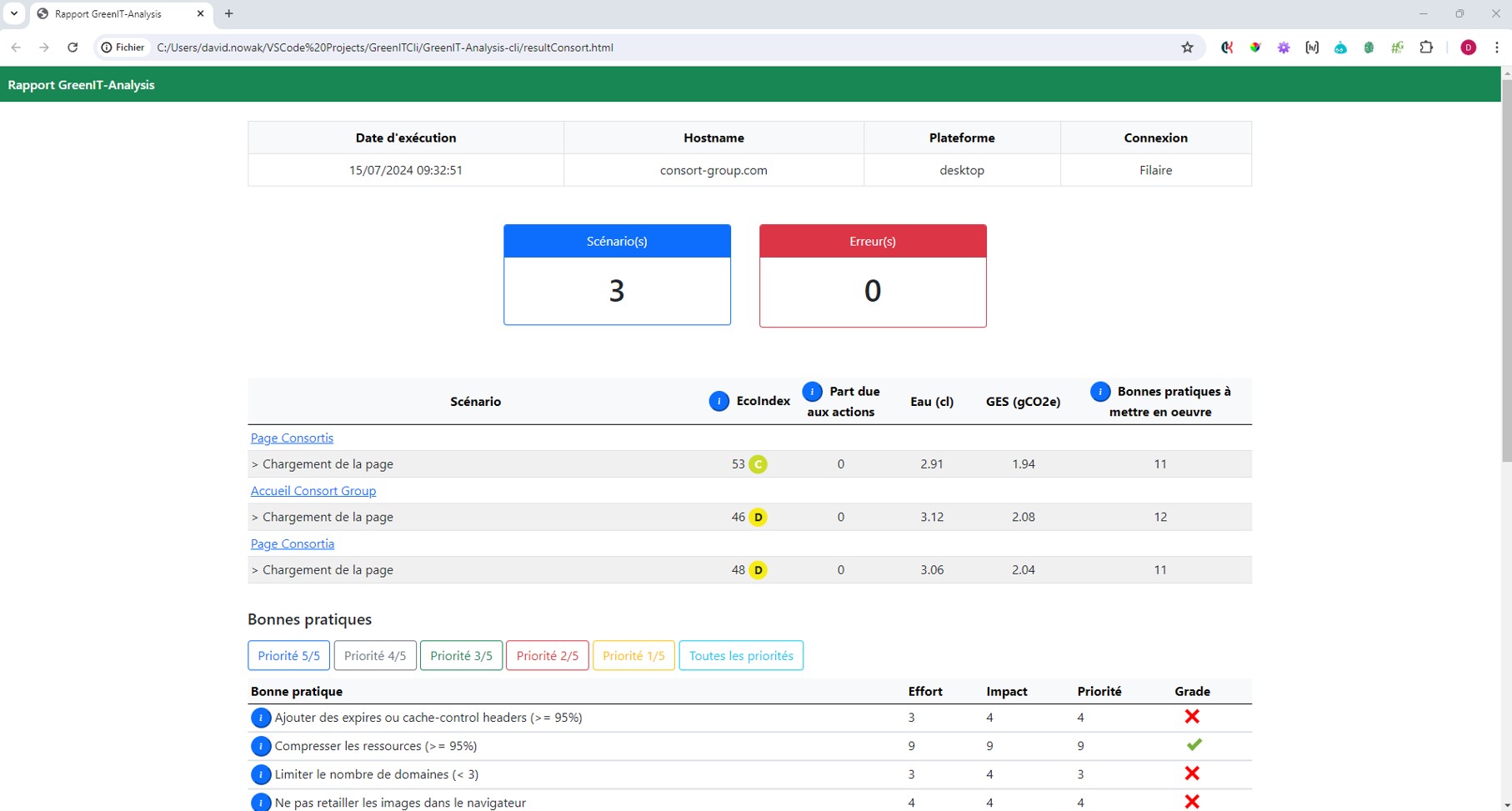
- Un fichier « resultConsort.html »
- Un fichier par URL scannée, avec le détail pour chacune des URLs (ici, la page d’accueil Consort, la page Consortia et la page Consortis.

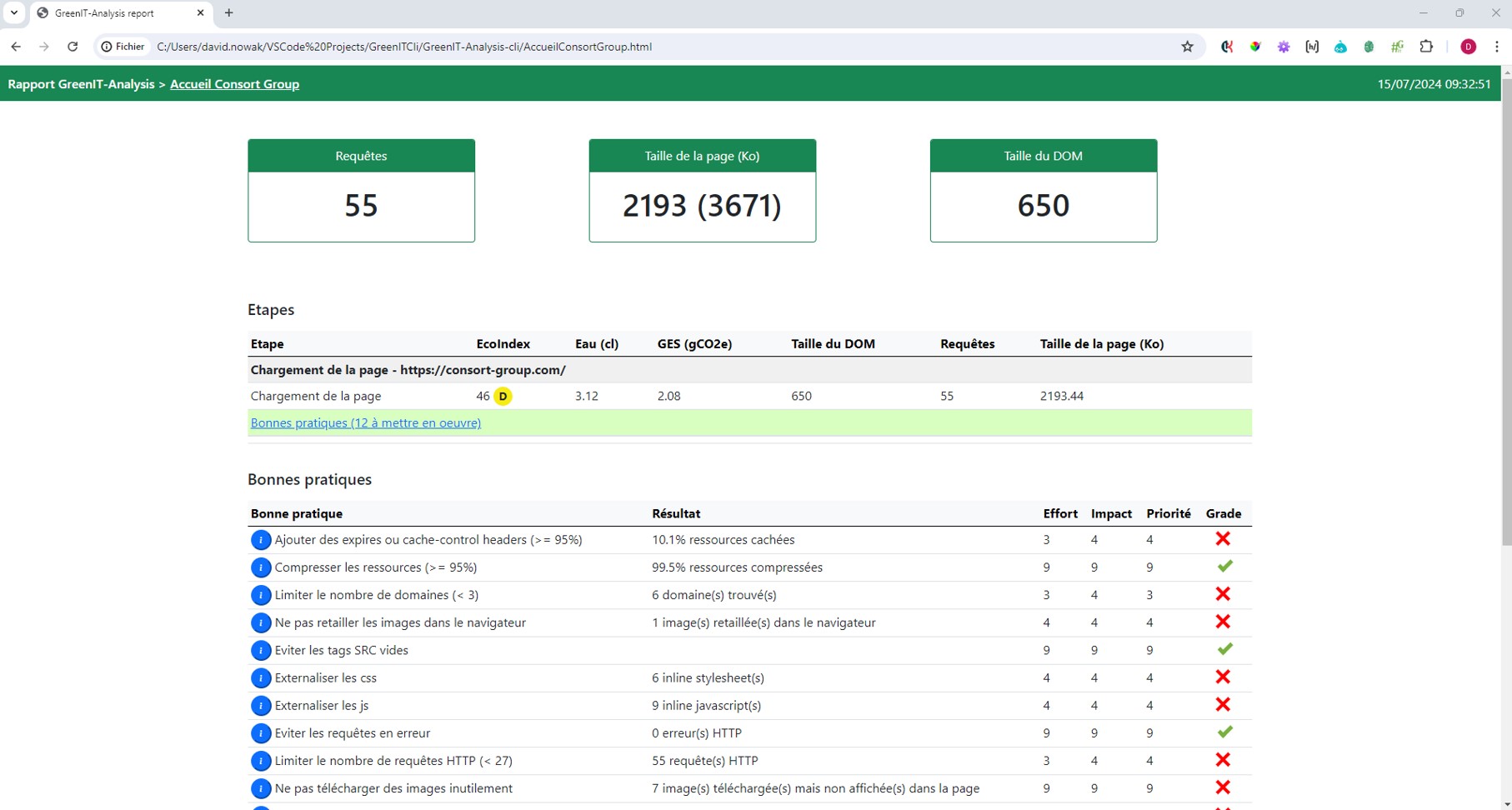
On peut alors ouvrir le fichier « resultConsort.html », voire accéder au détail de chacune des pages en cliquant sur le lien approprié. Par exemple, voici le détail de la page d’accueil « Accueil Consort Group.
On peut voir ici un ecoIndex de 46, ce qui amène la note de « D » sur cette page. 12 bonnes pratiques sont ici indiquées pour améliorer l’ecoIndex. Dans cet exemple, il est conseillé d’ajouter des caches sur certaines ressources, de limiter le nombre de domaines, de ne pas retailler certaines images dans le navigateur, etc…
Si on prend l’exemple des images retaillées dans le navigateur, on peut voir ceci :

Voici une copie d’écran de l’image téléchargée sur le serveur, et de la même image affichée sur la page :

En plus du rapport html généré, l’outil génère également 4 fichiers json qui correspondent aux 4 fichiers html plus lisibles. Ceux-ci sont générés dans le répertoire « results ».

Le fichier « globalReport.json » correspond au fichier html global vu précédemment, puis les fichiers « 1.json », « 2.json », etc… correspondent au détail de chacune des pages scannées.
Cette génération de fichiers json est intéressante, afin de pouvoir lire facilement les données et les historiser en vue de voir l’évolution dans le temps de ces métriques de valeur d’ecoIndex, de taille du DOM, de consommation en eau et de dégagement de gaz à effet de serre, dans le but d’intégrer une note RSE dans un calcul de Quality Score d’une application, par exemple.